log.29 블로그용 webp 움짤 / 샤나인코더 프리셋
by kariha반응형


2560 → 1280 resize
절반으로 리사이즈 인코딩
일반적으로 티스토리 블로그의 너비는 640px / 860px / 1000px를 기준하므로, 풀사이즈의 webp는 필요없음


해상도 비율은 그림판 이용


파일 드롭 후 우클릭 - 프리셋 변경

프리셋 기본 설정은 이러함.
파일 첨부 해둠

인코딩 시작버튼을 눌러 인코딩 후 다시 드롭

프리셋 설정 첨부

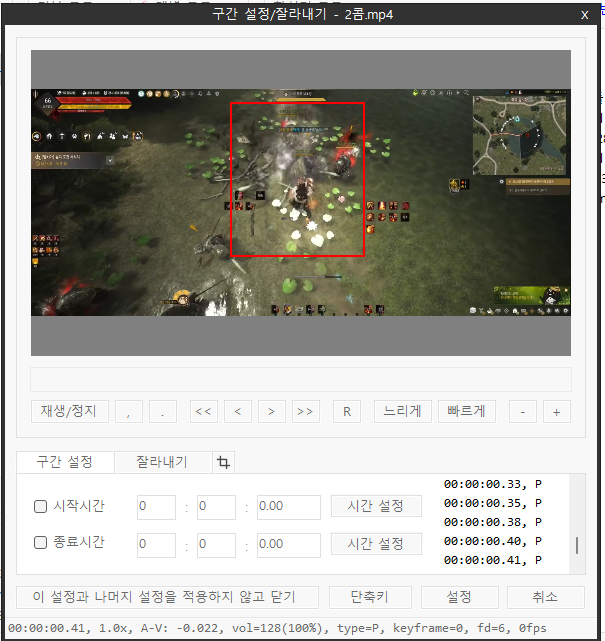
구간 설정 / 잘라내기에서


잘라내기 옆 아이콘 클릭 후 직접 지정 또는 잘라내고 싶은 사이즈를 입력 후 하단의 설정 버튼을 반드시 클릭

인코딩 후 결과물
+ 미리보기 사진의 webp와 gif의 차이 (feat. 티스토리)


기본적으로 움짤의 경우 미리보기 사진이 작동하지 않거나 노출되지 않고




사진의 경우 글 미리보기의 사진의 열화가 있음.


반응형
사이트의 정보
plan-discard
kariha